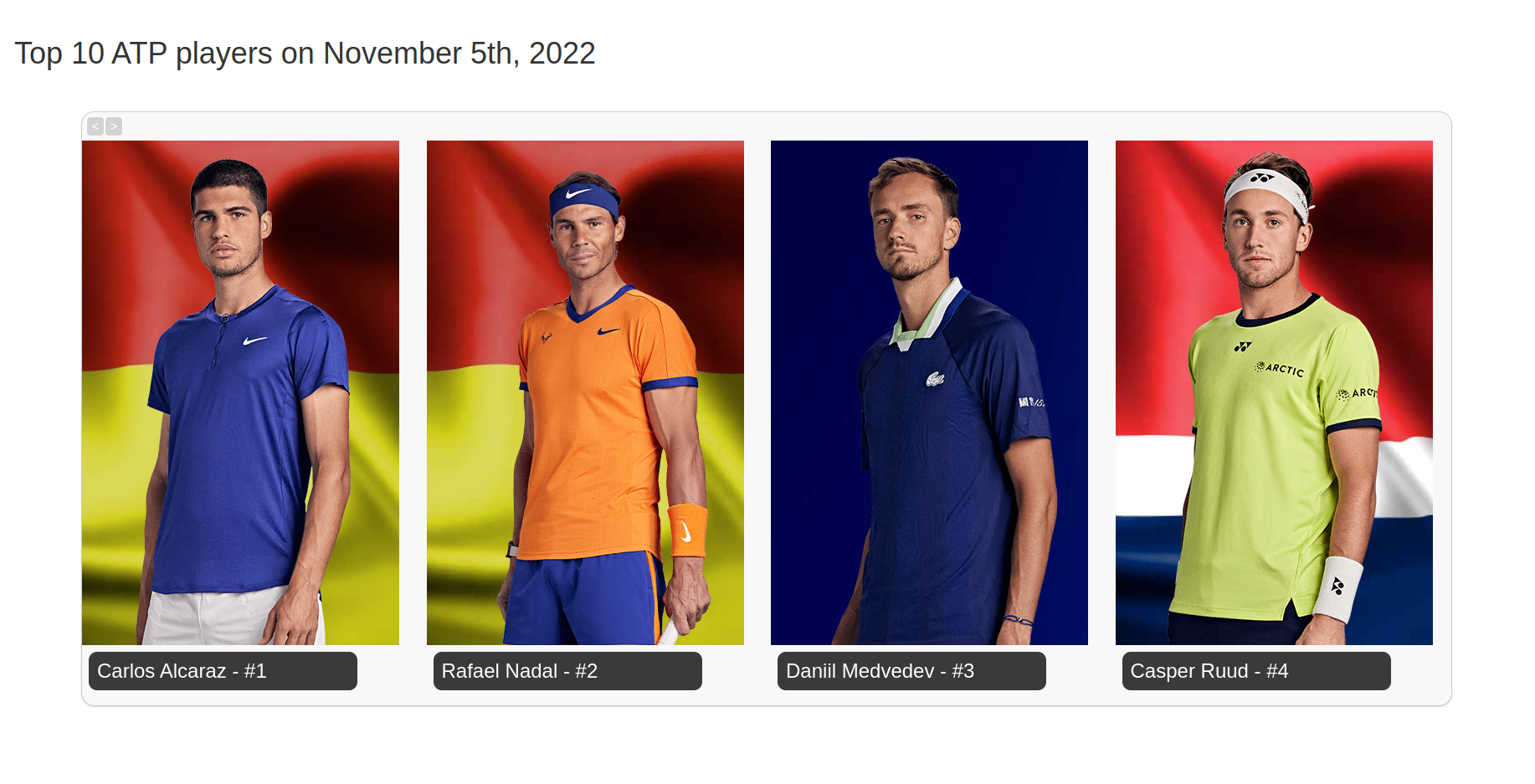
Sometimes when building a shiny app, more visually appealing tools are necessary. It makes your app to look better but also can improve its usability. Carousels are useful when the desire is to display several images/HTML, giving freedom to the user to browsers among the content. In this post, I will show how to use glide.js together with your shiny app.
The glide.js library is JavaScript framework that provides several options to customize carousels.